How to Create a Field for Faceting or Sorting in SearchStudio for Sitecore
In this guide you will learn how to create a field to facet or sort on in Studio.
You may have already tried to create a facet or sort in Studio, but didn’t get the results you were expecting. This is because fields of type text_general are tokenized. The data in them are broken up into tokens making any Faceting/Sorting behave unpredictably.
As an example, if you want to facet on the field city_t, you would expect the value “Los Angeles” to appear as a facet value. However, since city_t is a text_general type, “Los Angeles” actually becomes “Los” and “Angeles”. Your facet now has values for “Los” and “Angeles” which is not the expectation.
In this example, the solution is to change city_t to a “string type” field. String types are not tokenized. The data remains as in. So, the facet value would be “Los Angeles” as expected.
Now, let’s update your text_general field to a string type in Sitecore.
Change Field Type in Sitecore
- Begin by creating a new XML file named
Patch.configin theapp_config/includedirectory. Paste the provided XML configuration into this file. The configuration will modify the return types of specific field types in Sitecore. This is how the configuration looks:
<?xml version="1.0" encoding="utf-8"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:role="http://www.sitecore.net/xmlconfig/role/" xmlns:search="http://www.sitecore.net/xmlconfig/search/">
<sitecore>
<contentSearch search:require="solr">
<indexConfigurations>
<defaultSolrIndexConfiguration type="Sitecore.ContentSearch.SolrProvider.SolrIndexConfiguration, Sitecore.ContentSearch.SolrProvider">
<fieldMap type="Sitecore.ContentSearch.SolrProvider.SolrFieldMap, Sitecore.ContentSearch.SolrProvider">
<fieldTypes hint="raw:AddFieldByFieldTypeName">
<fieldType fieldTypeName="html|rich text|single-line text|multi-line text|text|memo|image|reference" returnType="text">
<patch:attribute name="fieldTypeName">html|rich text|multi-line text|text|memo|image</patch:attribute>
</fieldType>
<fieldType fieldTypeName="single-line text|reference" returnType="string"/>
</fieldTypes>
</fieldMap>
</defaultSolrIndexConfiguration>
</indexConfigurations>
</contentSearch>
</sitecore>
</configuration>
- Save the
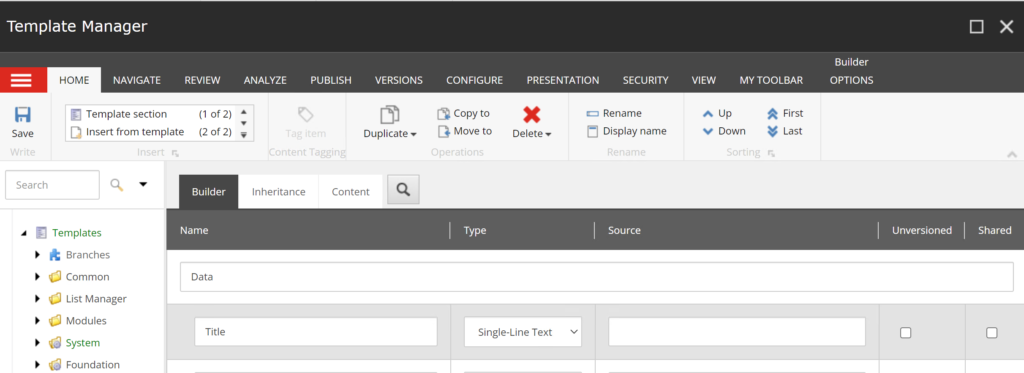
Patch.configfile. - The next step is to modify the Sitecore template. Start by opening Sitecore’s Content Editor.
- Navigate to the template that contains the field you want to change.

- Find the field you want to change, click on it to open its details.
- In the field details, look for the Type field, click on it, and change it from
Text GeneraltoSingle-Line Text. This changes the field type to a string type, which will not be tokenized.
Update the Schema
- In the Sitecore desktop interface, select the
Sitecorebutton at the bottom left (or the Sitecore logo at the top left if you’re using the newer interface). - Select
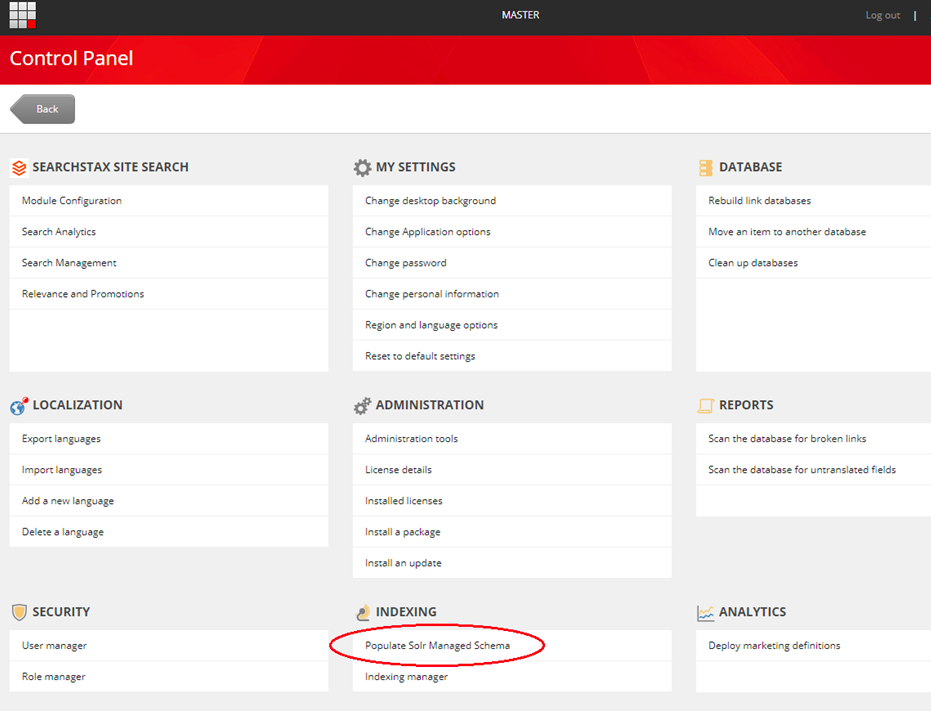
Control Panel. - In the
Control Panel, under theIndexingsection, selectPopulate Solr Managed Schema.

- Select the
Indexfor which you’ve made edits to and clickPopulate
Reindex the Data
- In the Sitecore Content Editor, go to the
Control Panel. - Under the
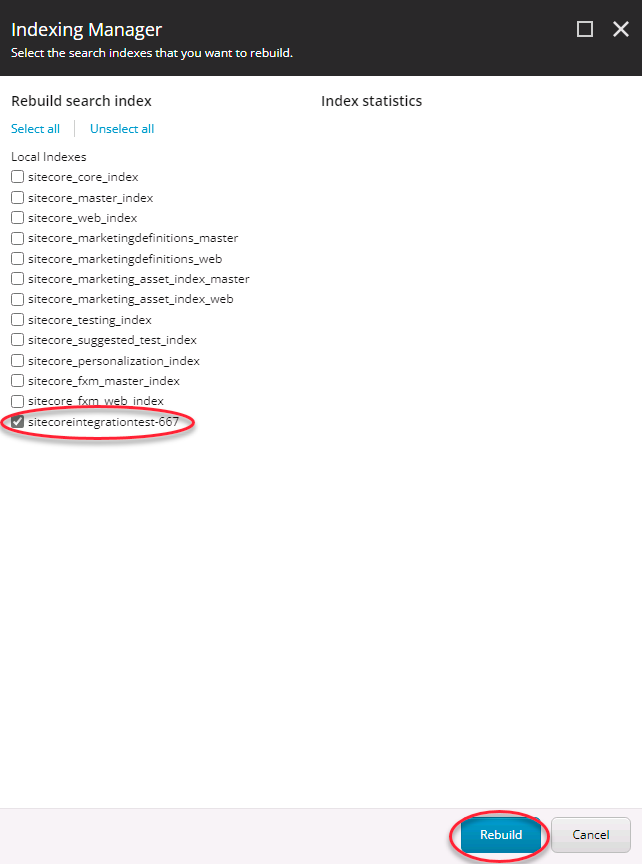
Indexingsection, selectIndex Manager. - In the
Index Managerscreen, select the relevant indexes and click onRebuild.

- Wait until the process completes. This will take some time, depending on the amount of content in the index.
Create a Facet/Sort in Studio
- Login to the Studio dashboard at searchstudio.searchstax.com.
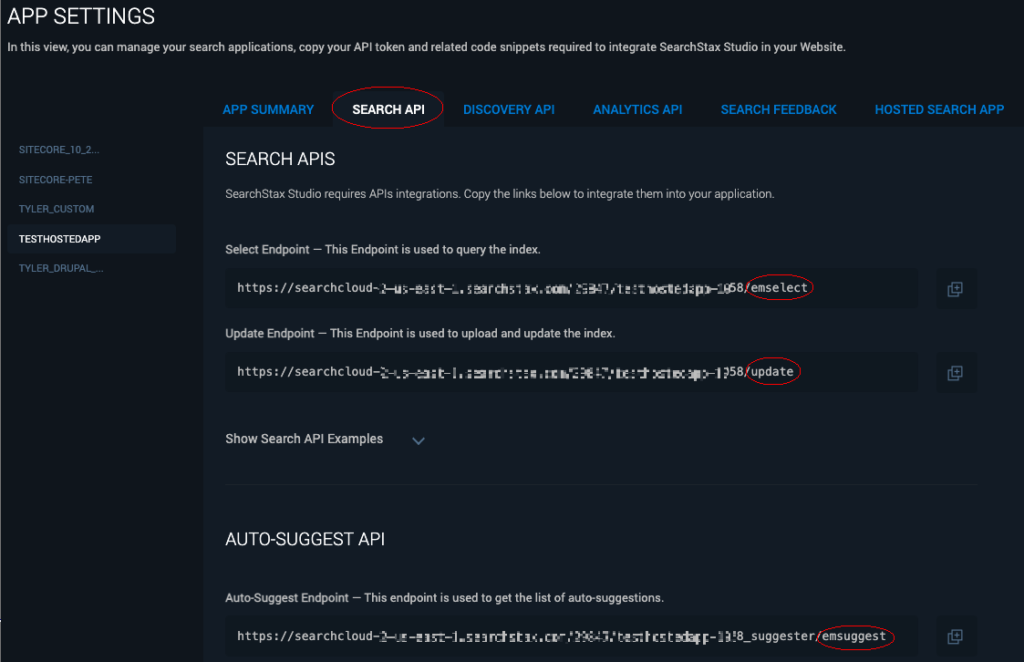
- Navigate to Settings > Search API. At the bottom of the page click
Reload Schema.

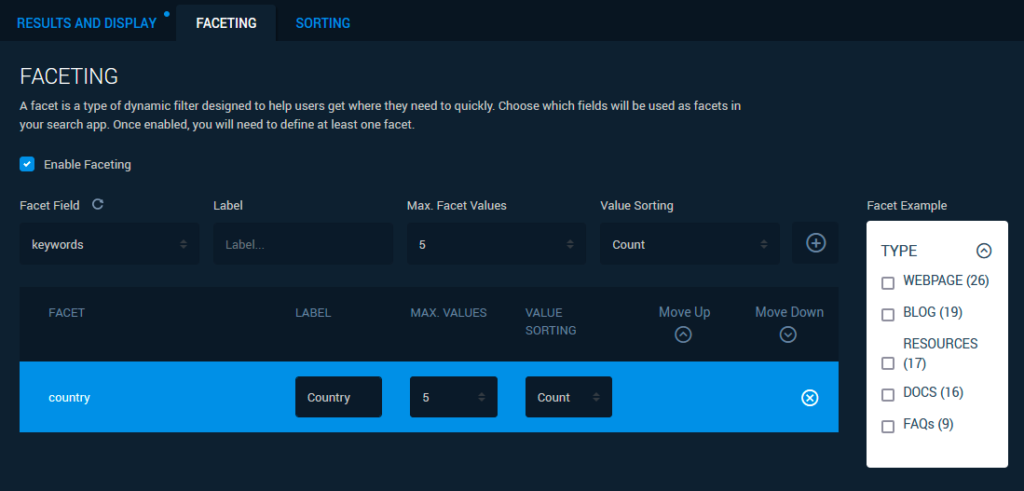
- You are now ready to create a new Facet/Sort! Navigate to Results Configuration and then to either Faceting or Sorting.
- In the
Fielddropdown, select the new field. It will have the same name when it was atext_general, but likely have_sappended. For example,city_s.

- Click on Publish to save the change. Now, your facet/sort should work as expected. Navigate to Search Preview to run a search and see!
Questions?
Do not hesitate to contact the SearchStax Support Desk.

